jQuery is most popular thing in internet we also see jquery slideshow. Using jquery developer make design very well. Dropdown menus have been there since web design had become the important part of our lives. Although a must in almost all websites, but still they are high on demand. There are numerous options in dropdown menus, but finding the one matching to your needs yet trendy can be tricky.
Here you will find 15 high quality best jQuery drop down menu examples or just multi level menu jquery tutorials with downloadable files and explanations as well. If you use jquery menu alternate for CSS after that you only choose jquery menu. Some of the collection.
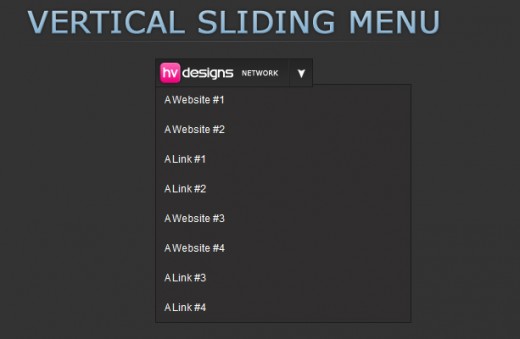
1. Sliding Jquery Menu
In this tutorial you will learn that how to create a sliding menu button using jquery.

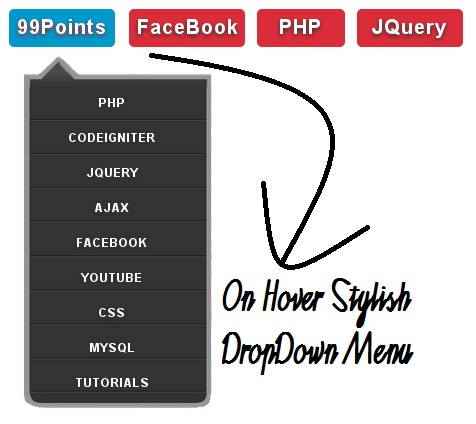
2. Fancy Drop Down Menus Tutorial
This tutorial is very useful for your fancy drop down menus. You can improve your jquery skill with this tutorial.

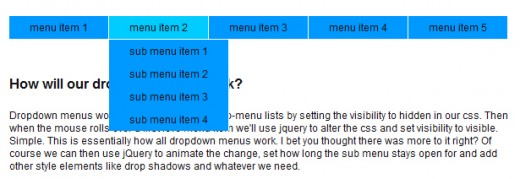
3. Simple jQuery Dropdown Menu
JQuery is great for making things like dropdown menus, it’s really simple to use and allows us to write lovely, clean html. JQuery is really easy as long as you remember that it’s all in the css. If you keep that fact in mind, you’ll have no problem using jQuery.

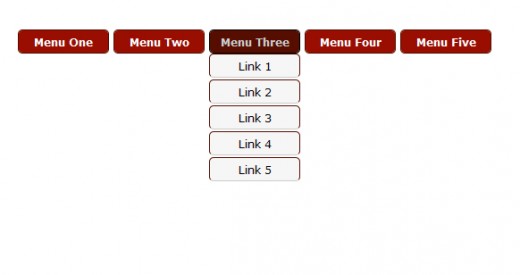
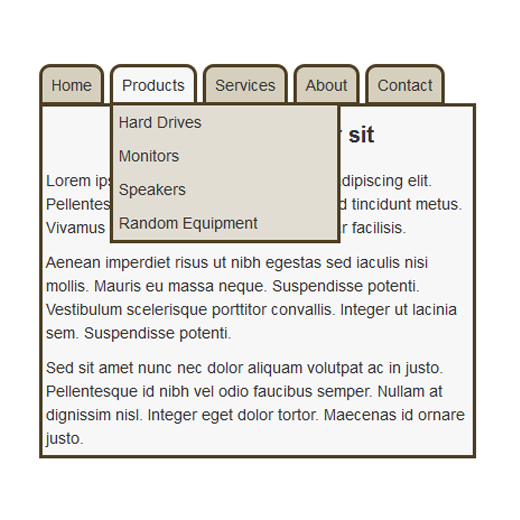
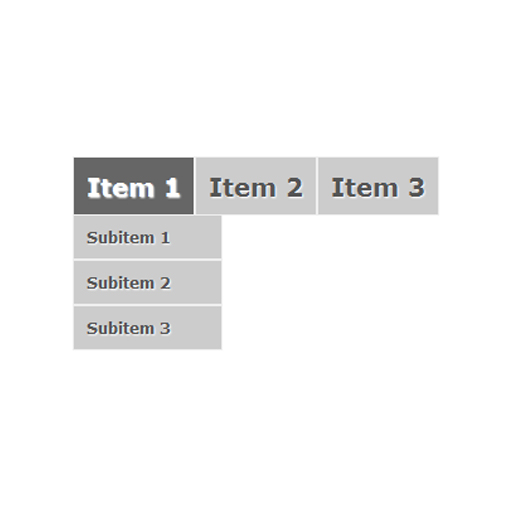
4. Create Simple Dropdown Menu Using jQuery
In this post, we are going to create a simple dropdown menu with the help of jQuery. The key to creating the dropdown menu is to use the CSS’s properties: position, top, left, z-index.

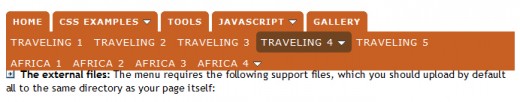
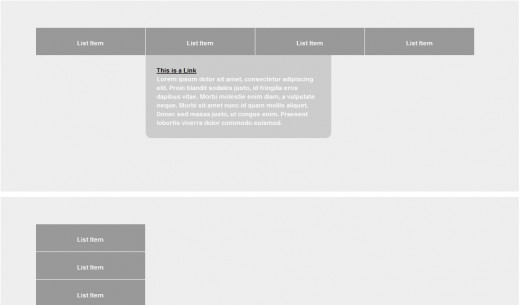
5. jQuery Drop Line Tabs
This menu turns a nested UL list into a horizontal drop line tabs menu. The top level tabs are rounded on each side thanks to the use of two transparent background images, while the sub ULs each appear as a single row of links that drop down when the mouse rolls over its parent LI.

6. Easy to Style jQuery Drop Down Menu Tutorial
Alright, this time, we are going to make a drop down menu. The main objective is to make it as simple as possible, with some little jQuery effect and easy to customize/ apply different style on it.

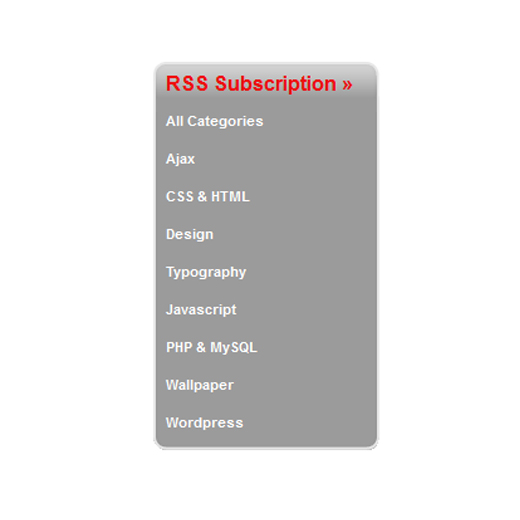
7. jQuery Drop Down Menu for RSS Subscription Tutorial
In this tutorial you will learn that how to create a drop down list specially made just for RSS subscription. It’s easy to skin, and easy to understand how it works as well.

8. JQuery Drop Down Menu Tutorial
This jQuery drop down menu tutorial will teach you how to leverage HTML, CSS and jQuery to create a fancy drop down menu, with a slick sliding animation for your website!

9. jQuery Drop-Down Menu with a CSS fall-back
This is helpful drop down menu tutorial. I hope you will like it.

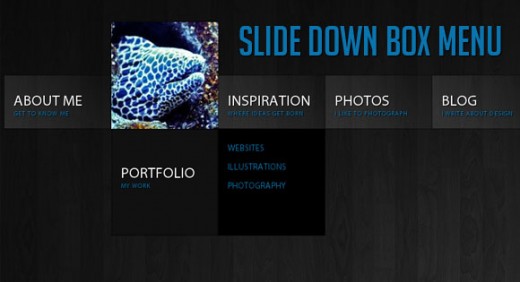
10. Slide Down Box Menu with jQuery and CSS3
In this tutorial we will create a unique sliding box navigation. The idea is to make a box with the menu item slide out, while a thumbnail pops up.

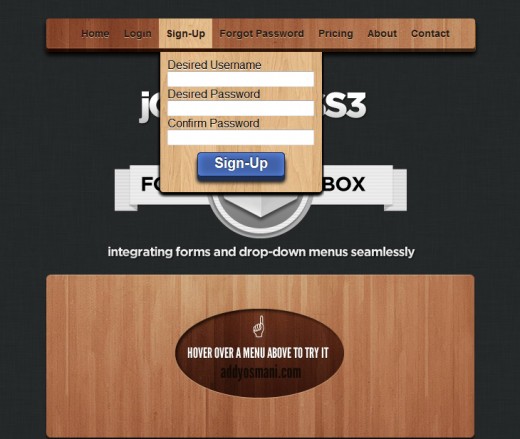
11. FormBox – A jQuery & CSS3 Drop-Down Menu
Today we would like to present a project that tries to streamline this experience – FormBox.

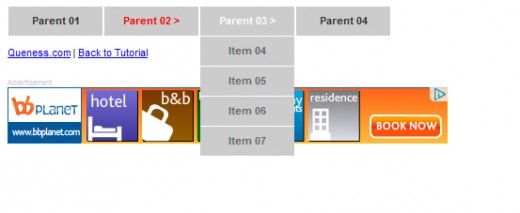
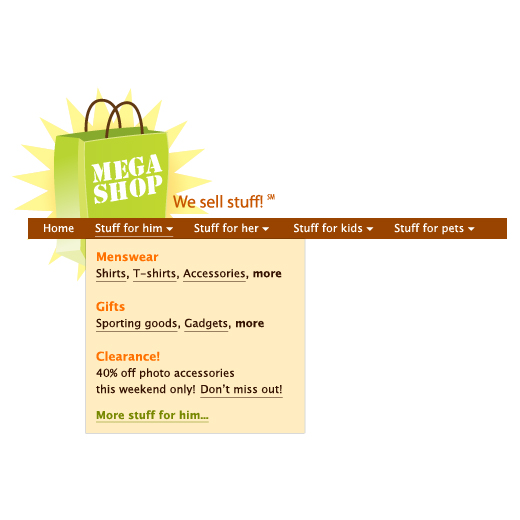
12. Make a Mega Drop-Down Menu with jQuery
If you’re trying to create a mega drop-down menu, then you’ve come to the right place. This tutorial will show you how to create it in a few simple steps.

13. Simple jQuery Dropdown Nenu with Easing and Hoverintent Navidropdown
Here is a simple jQuery plugin I wrote recently which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and slideDown effects.

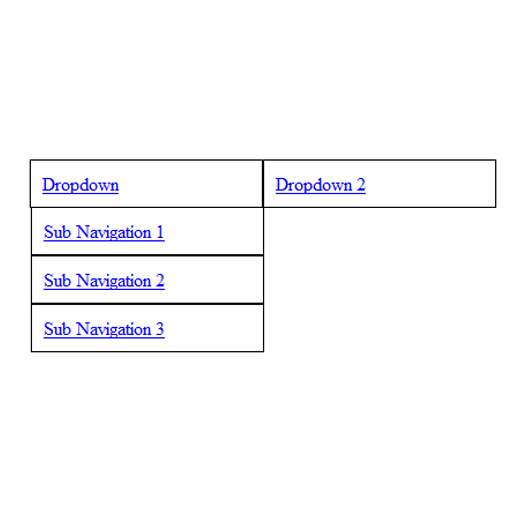
14. Very Simple jQuery Drop Down Menu Tutorial
As the title of this article states, we are going to build a very simple and clean drop down menu using jQuery, XHTML and CSS.

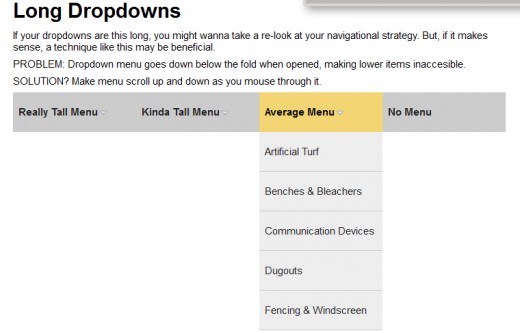
15. Solution For Very Long Dropdown Menus
I’m going to dump the code all in here just for quick reference. I commented it, so it should be fairly easy to follow. It’s over 60 lines, but don’t worry too much, it’s fairly simple.

I hope you will have liked these cool collection. You can subscribe to your blog and receive next dropdown menus with Jquery tutorials update direct in you email.