CSS (Cascading Style Sheets) is a style sheet language which helps you to convert any web related stuff into a working design. CSS plays a huge role in web development. It allows you to link a website to a particular style sheet. It lets you control various elements in the web pages effortlessly. It helps you in controlling font, positioning, color and style information of an entire website. It is very important to learn CSS now-a-days as it is the most vital part of modern standard of web design.
In our today’s post you will find many informative CSS tutorials for beginners, each will design you a new and different thing from the previous one. With more CSS tutorials and CSS examples, we simple want to provide our readers the best place where they can learn new tricks and techniques on how to style your web pages with CSS.
For more resources please see:
- The Ultimate Collection of CSS3 Tutorials for Developers
- 20+ Fresh and New Typography Tutorials in Photoshop
- The Best 3d Studio Max Tutorials of 2011
- 20+ Cool Photoshop Website Header Tutorials To Keep Your Skills Updated
1. Create a Dark Navigation Menu Design with CSS

2. Creating Drop Caps in CSS

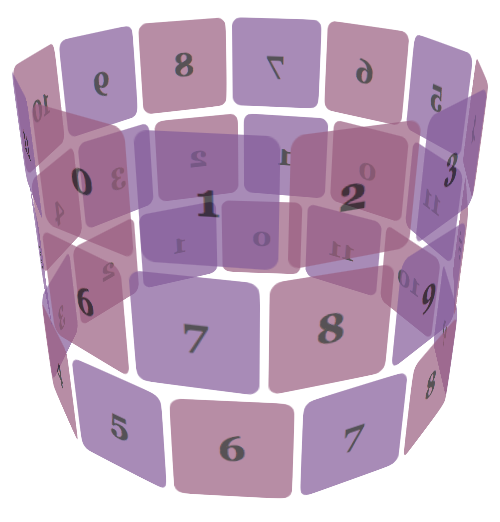
3. More on 3D CSS Transforms

4. Easy Display Switch with CSS and jQuery

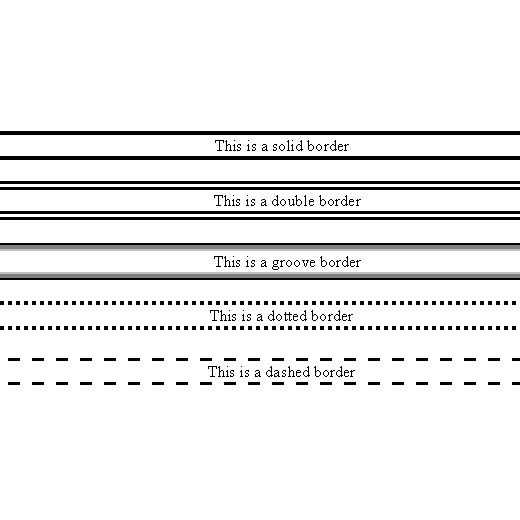
5. CSS Borders – CSS Tutorial

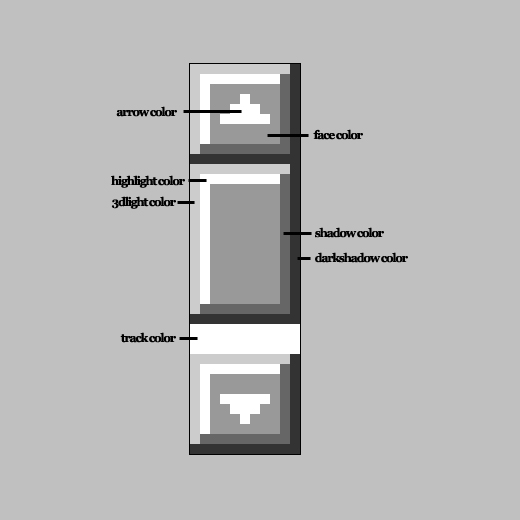
6. Scrollbar Color

7. Coding Your 1st PSD Tutorial

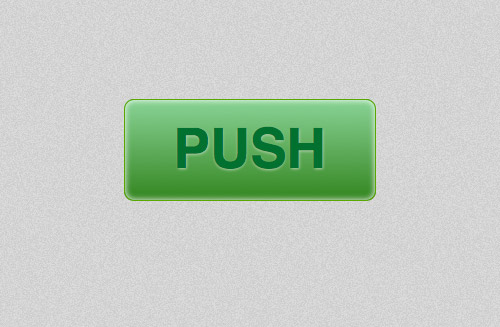
8. How To Create a Stylish Button Entirely with CSS

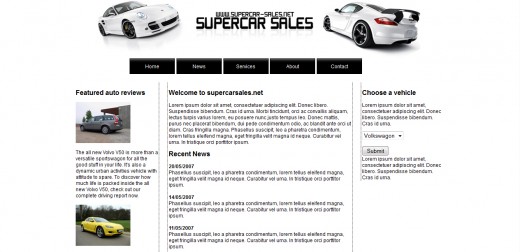
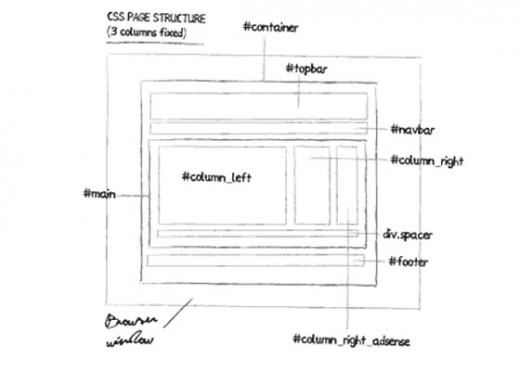
9. Three Column Fixed Layout Structure Using CSS

10. A Colorful Clock With CSS

11. Sproing! – Make An Elastic Thumbnail Menu

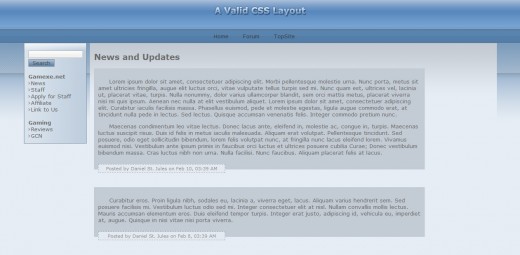
12. Creating a CSS Template

I took some of the most popular beginner tutorials in CSS that will help you understand how it works and how to link it with the html. Waiting for your sweet comments.