jQuery is everywhere, its fast and versatile, and is rapidly becoming as common on websites as CSS. jQuery definitely is one of the biggest trends coming in up to date designs and the best of all, everything is done without countless code lines. It’s been a major part of a designer’s career and giving so much new innovative ideas as well. It has many Ajax and JavaScript features to allow you enhance semantic coding and user experience.
It seems there are so many references and guides out there it’s easy to get lost. In this post we have collected some useful and excellent best jQuery tutorials which surly will help you out to improve your JQuery development. You can use these tutorials into your web project as well for giving a fresh and promising look. Took a while to compile and research was really solid. Enjoy as always!
You may be interested in the following related articles as well:
- The Best CSS Tutorials for Beginners
- The Best 3d Studio Max Tutorials of 2011
- The Ultimate Collection of CSS3 Tutorials for Developers
- 25 Valentines Day Photoshop Tutorials To Make Your St Valentine’s Day Special
1. WordPress Sidebar Turned Apple-Flashy Using jQuery UI

2. jQuery Slideshows With the Cycle Plugin

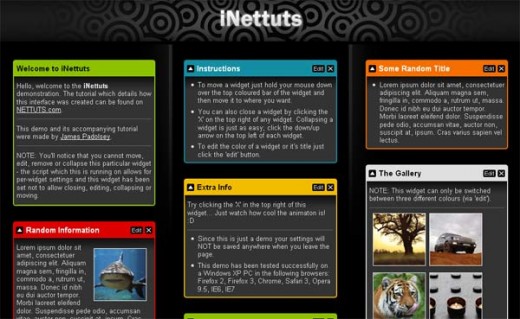
3. How to Mimic the iGoogle Interface

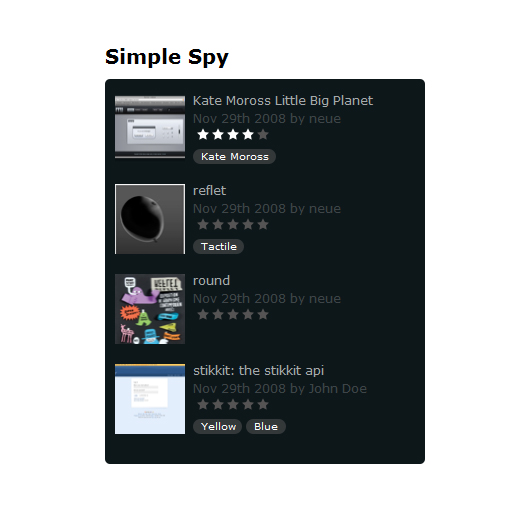
4. Simple jQuery Spy Effect

5. Fullscreen Gallery with Thumbnail Flip

6. Sweet Thumbnails Preview Gallery

7. Simple Vote Using JQuery Animate

8. Thumbnail Proximity Effect

9. Responsive Image Gallery with Thumbnail Carousel

10. Dynamic Page Content Replacement

11. Create a unique Gallery with z-index

12. Semantic Blockquotes with jQuery

13. Create a Cool Animated Navigation with CSS and jQuery

14. Fading Menu – Replacing Content

15. Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site

16. Adding Weather to Your Site with jQuery

17. Cool Background Image Sliding effect with jQuery

18. Draggable Image Boxes Grid

19. How to Load In and Animate Content with jQuery

20. InnerFade with JQuery

21. Creating a “Filterable” Portfolio with jQuery

22. Creating an OS Web Interface in jQuery

23. Awesome Popup jQuery Calculator

24. How to Make Auto-Advancing Slideshows

25. jQuery Image Slider

Well, good luck in your learning process and feel free to add another great tutorials, links, tips, tricks and related sites. Feel free to join us and you are always welcome to share your thoughts that our readers may find helpful.